function createKeyboard(containerId) {
let keys = 'qwerty';
let container = document.getElementById(containerId);
for (let i in keys) {
container.appendChild(key(keys[i]));
}
}
function key(letter) {
let button = document.createElement('button');
button.innerHTML = 'key: ' + letter;
button.onclick = function() {
let log = document.createElement('p');
log.innerHTML = "clicked: " + letter;
let logs = document.getElementById('logs');
logs.insertBefore(log, logs.firstChild);
}
return button;
}
let audioCtx = new (AudioContext || webkitAudioContext)();
let osc = audioCtx.createOscillator();
osc.frequency.value = 440;
osc.type = 'triangle';
osc.start(0);
function playSound() {
console.log('playing');
osc.connect(audioCtx.destination);
window.setTimeout(function() {
osc.disconnect();
}, 2000);
}
Let's put everything together
1. create a list of buttons
2. attach oscillators with different frequencies
Ototo from Yuri Suzuki

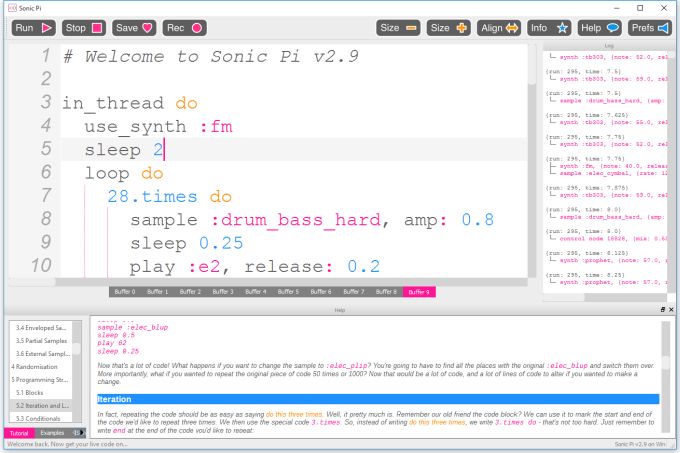
live coding music synth: Sonic Pi

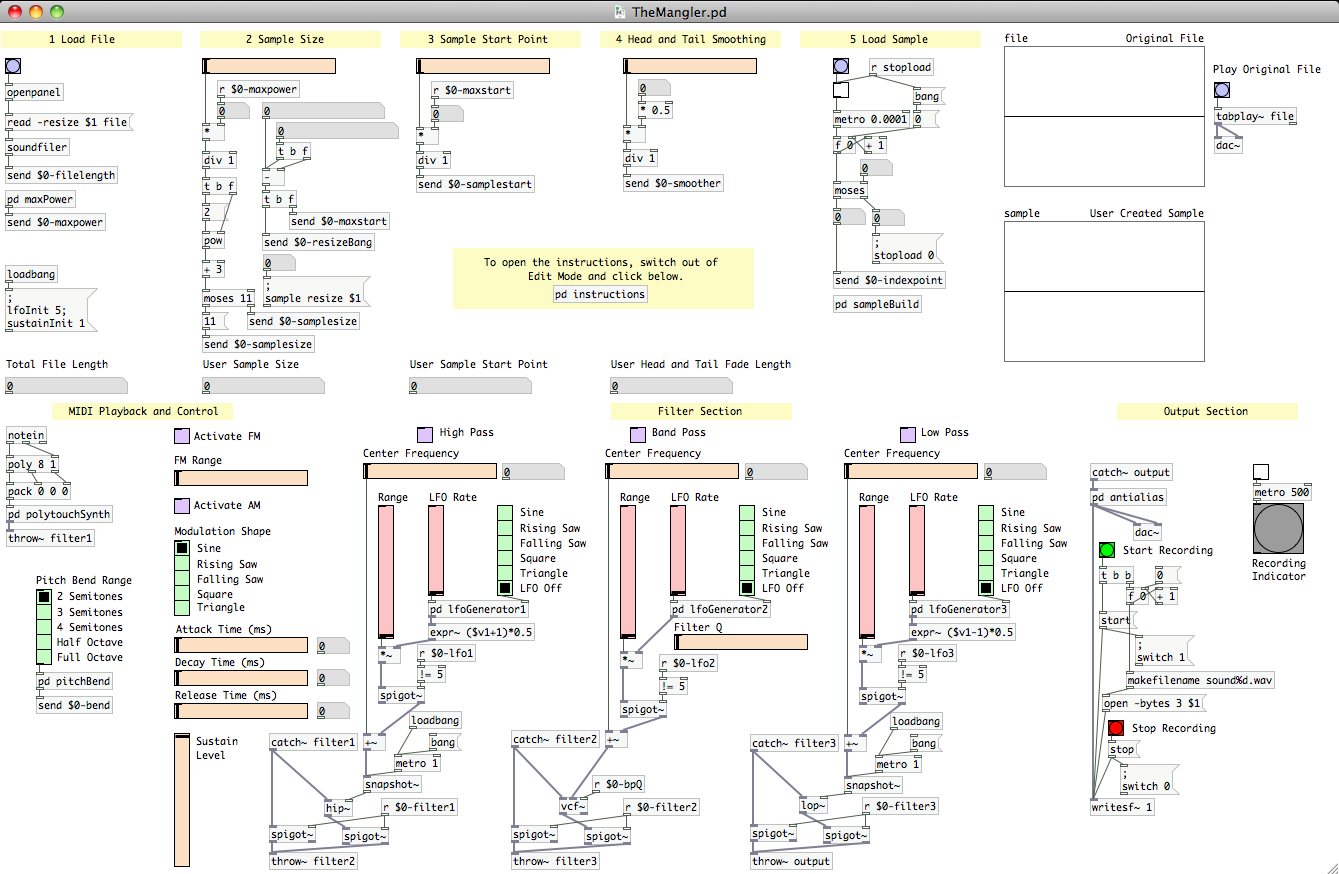
visual programming: Puredata

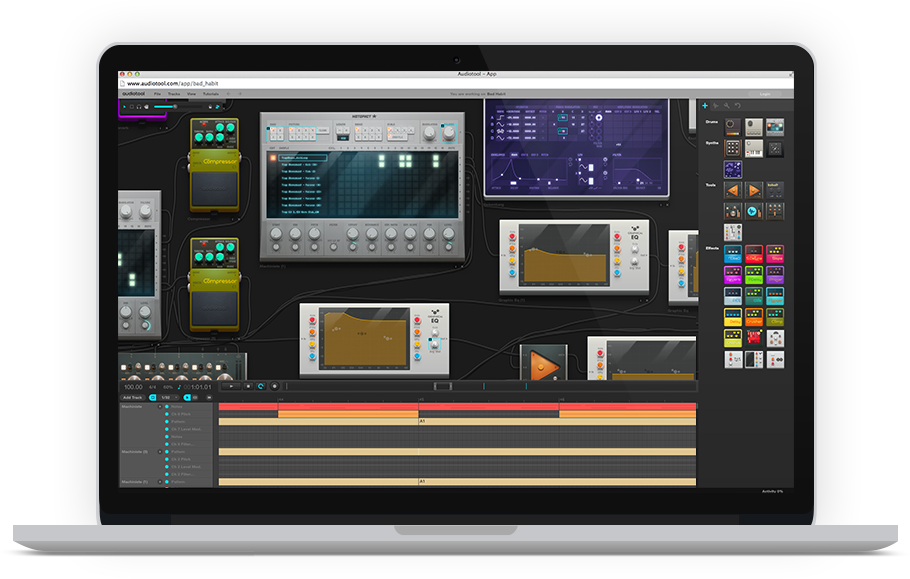
online production: Audiotool